What is a flexible logo suite and why should you want one?
One-and-done logos went out with the dawn of the internet (if not sooner), but some businesses still hold on to the idea that when done right, a single logo will meet all their needs. The logic behind this idea isn’t off-base — consistency IS important and if you only use one logo, by gosh, you WILL be consistent. However, this outdated thinking leads to a rigidity that will leave you falling short across various platforms and media in today’s ever-changing world.
Trust me, if you hire a designer that’s worth their weight, they can provide you with a flexible logo suite that ensures a consistent look and experience while offering your business the capacity to put its best foot forward in any space.
Alternate logos, primary/secondary logos, sub-marks, flexible logo suite…there are a lot of buzzwords out there that really get down to the same idea — you need a variety of options to optimize your presence across various media and platforms.
What exactly is included in a flexible logo suite?
It depends. I know that’s not the clear-cut answer you were hoping for, but as every logo is unique, every suite is unique as well. However, below are some general practices that usually get the job done.
Flexible Layouts
Flexible layouts from the Money & Merlot logo suite, designed by Chelsea Liske Design.
Primary:
Horizontal logo
Vertical (or stacked) logo
Secondary:
Alternate horizontal or vertical logos
Brandmark (icon)
Wordmark (type)
Circle layout
Abbreviated or simplified logos
*Note: Not all layout options listed above will apply to every logo style. Additionally, if you have a tagline, you should receive logo layouts with and without the tagline included.
Flexible Color Spaces
Print (Pantone, CMYK, Grayscale)
Digital (RGB)
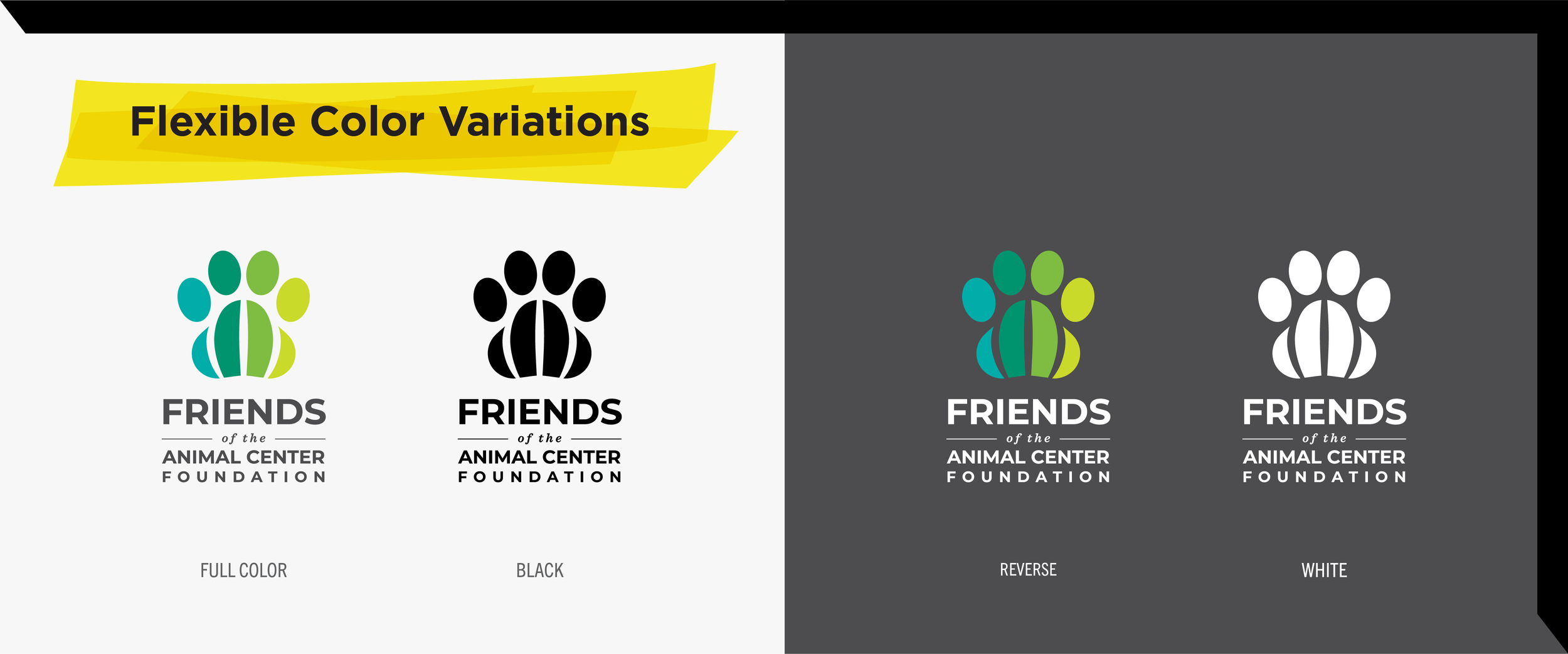
Flexible Color Variations
Flexible color variations of the Friends of the Animal Center Foundation logo, designed by Chelsea Liske Design in partnership with Easton Design.
Full color logo (for white or light colored backgrounds)
Black logo (for black or dark colored backgrounds)
Reverse logo (for black or dark colored backgrounds)
White logo (for black or dark colored backgrounds)
Flexible File Types
Vector (AI, EPS, PDF, SVG)
Raster (JPG, PNG)
Learn more about these file types, or download a cheat sheet here.
End result?
Yes, to answer the question you may be asking — you are going to end up with a lot of files. However, an experienced designer will:
Provide a basic guide for when to use what
Organize your files in a structure that makes it easy to find what you need
Be available to answer any additional questions that arise if you’re still unsure
Additionally, with a flexible logo suite, you will have exactly what you need to make the most impact. No more settling or scrambling — you will have what you need for a consistent, polished look every time.
Are you realizing your logo suite is severely lacking?
Contact me today and I’ll help you build out and organize your files so you have exactly what you need!